markdown 的段落
写文章总是要分段,最近发现在 obsidian 里写文章分段体眼很差,我明明回车换了一行了,但是看起来和上一段一点差距都没有。
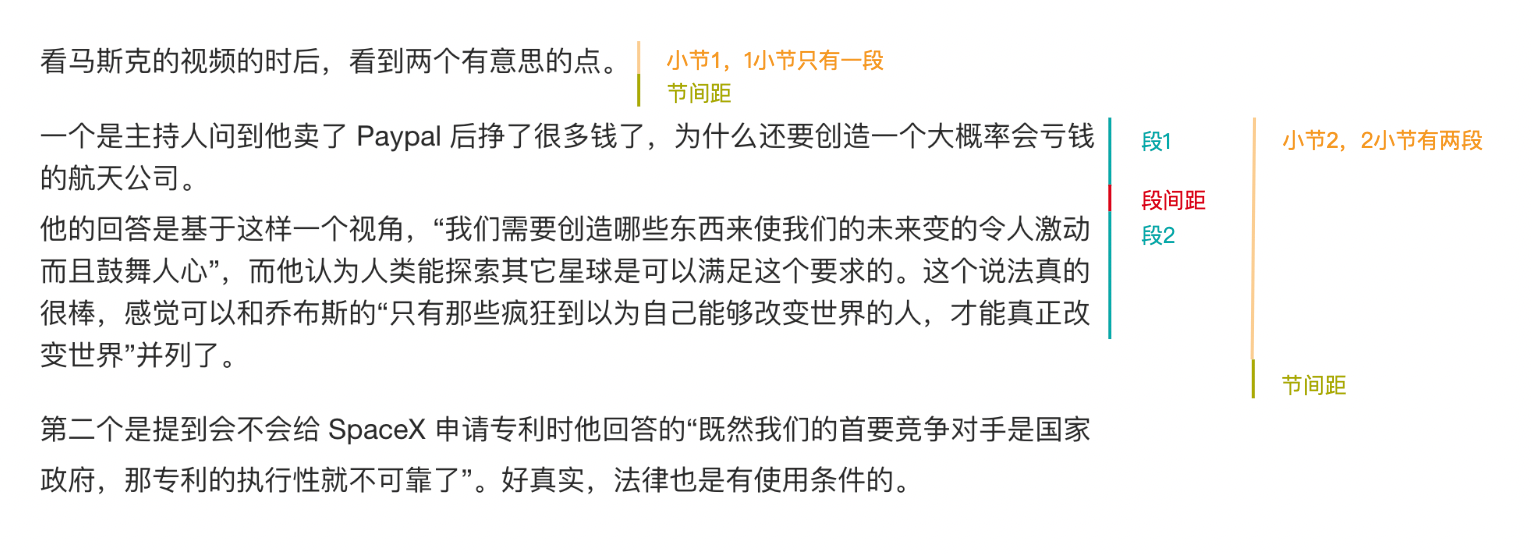
我希望的分段是这样的,不换行是连在一起的一整段内容,换行直接写的就是新的一段,和上一段需要有一点间距。
然后如果我换行还空了一行再写的内容就是一个新的小节(这个小节的概念是我自己定义的,目前不知道正确的名称是什么),它需要比上一段有更大的间隔。

这部分原本的 markdown 是这样的。
节之间空行,段之间换行。(换行这里要注意,正确的 markdown 语法要求是两个空格,有些编辑器会做兼容,正常的回车也行)
看马斯克的视频的时后,看到两个有意思的点。
一个是主持人问到他卖了 Paypal 后挣了很多钱了,为什么还要创造一个大概率会亏钱的航天公司。
他的回答是基于这样一个视角,“我们需要创造哪些东西来使我们的未来变的令人激动而且鼓舞人心”,而他认为人类能探索其它星球是可以满足这个要求的。这个说法真的很棒,感觉可以和乔布斯的“只有那些疯狂到以为自己能够改变世界的人,才能真正改变世界”并列了。
第二个是提到会不会给 SpaceX 申请专利时他回答的“既然我们的首要竞争对手是国家政府,那专利的执行性就不可靠了”。好真实,法律也是有使用条件的。
markdown 渲染后是这样的
<p>看马斯克的视频的时后,看到两个有意思的点。</p>
<p>一个是主持人问到他卖了 Paypal 后挣了很多钱了,为什么还要创造一个大概率会亏钱的航天公司。<br>
他的回答是基于这样一个视角,“我们需要创造哪些东西来使我们的未来变的令人激动而且鼓舞人心”,而他认为人类能探索其它星球是可以满足这个要求的。这个说法真的很棒,感觉可以和乔布斯的“只有那些疯狂到以为自己能够改变世界的人,才能真正改变世界”并列了。</p>
<p>第二个是提到会不会给 SpaceX 申请专利时他回答的“既然我们的首要竞争对手是国家政府,那专利的执行性就不可靠了”。好真实,法律也是有使用条件的。</p>
一个小节是一个 p 标签,段之间使用 br 换行。
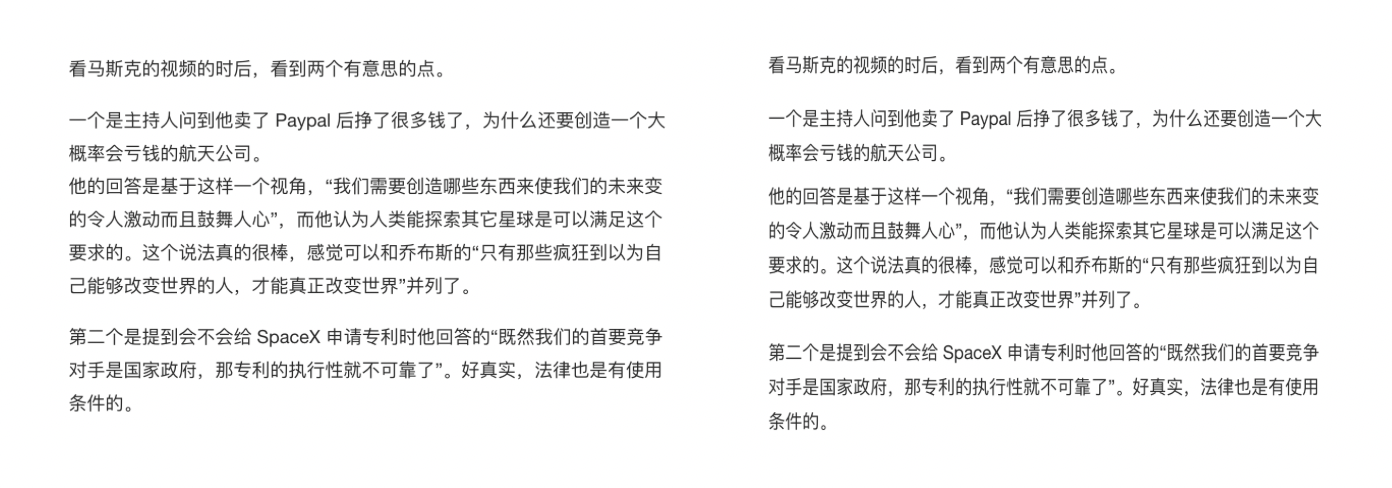
所以小节之间的间隔就是给 p 标签加上 margin-bottom,这里一般渲染主题都加上了。但是 br 这里很多时后没有处理,导致的结果就是这里的换行和普通的行间距看不出区别,类似下面左边这样

如果段尾没有空白根本看不出来这里分段了。
所以这里需要给 p 下面的 br 加上一个样式
p br{
display: block;
margin-bottom: 0.5em;
content: "";
}
然后就变成了上图右边这样了
对于 obsidian 了,就是需要在 css snippets 里加上这样两行样式
.markdown-source-view.mod-cm6 .cm-line {
padding-bottom: 0.7em;
}
.markdown-rendered p br {
display: block;
margin-bottom: 0.5em;
content: "";
}
上面的针对编器视图,下面的针对阅读视图,具体高度值可以按自己喜欢调整。
Read other posts